网站中常见的标签
网站中存在许许多多的html标签,但是有许多SEOER人员并没有注意到这些标签,其实做好这些标签也是站内优化很重要的一部份,今天我就给大家介绍几种比教受蜘蛛欢迎的标签.
A标签
a 标签在网页中无所不在, 而且样式复用性很高. 一般来说, 一个网站上的链接形式是比较统一的, 所以作为 reset 或者基本的 a 标签 CSS 定义十分重要
a 标签有 link, visited, hover, active 这几个常用的伪类用于定义不同状态. 这些伪类意思明确, 使用简单, 看起来不会存在什么问题,
H标签
Heading标签也叫做H标签,HTML语言里一共有六种大小的heading 标签,是网页html 中对文本标题所进行的着重强调的一种标签,以标签
、、到定义标题头的七个不同文字大小的tags,本质是为了呈现内容结构。共有六对,文字从大到小,依此显示重要性的递减,也就是权重依次降低。
W3C指出h1-h7标签可定义标题。h1定义最大的标题。h6定义最小的标题。h标签是成对出现的,以开始,以 结束。h1,h2,h3,h4,h5,h6,h7作为标题标签,并且依据重要性递减。遵循这样的原则是很有必要的,它能让页面的层级关系更清楚,让搜索引擎更好地抓取和分析出页面的主题内容等等。
ALT标签
ALT标签是一种利用图片进行SEO的方法就是在这些图片的img标签中使用alt标签。HTML标签中的alt标签用于显示图片的替换文本信息。alt标签应该是对图片的简短介绍,同时应该尽可能的包含当前网页的关键字。
TAG标签
网页的html编码中有几个meta标签:标题标签(Title Tag)、描述标签(Description Tag)、关键词标签(Keywords Tag)、publisher tag、copyright tag、robots tag 等等。运用TAG标签,可以使你发表的文章更容易被搜索到。 TAG标签是一种由您自己定义的,比分类更准确、更具体,可以概括文章主要内容的关键词。
上诉几种标签是SEOER人员必须要去了解以及运用的几种标签,做好了这些标签,网站排名什么的就那有那么吃力了。
HTML学习笔记:各种常用标签
感谢你的观看,谢谢你。
话不多说,继续html的学习:
昨天学习了最基础的文本标签及属性,除此之外还有很多其它标签,今天逐一学习。
一、链接标签(a标签)
a标签有一个必不可少的属性:href。href也就是超链接的意思。
下面编写代码,其中我每行之间用了两个换行符(
),为了使页面看起来相对而言更加美观些。
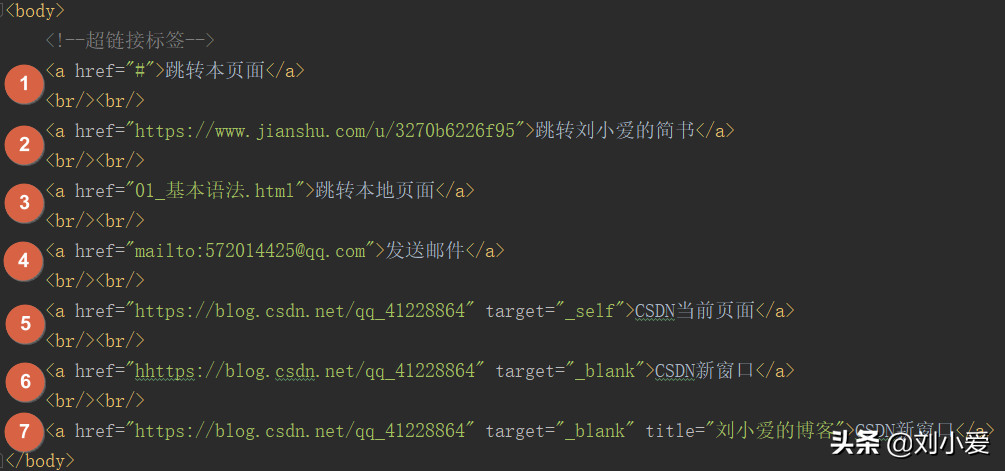
①href="https://www.8848seo.cn/article-36996-1.html#"
作用是跳转本页面。
②href="https://www.8848seo.cn/对应网页链接地址"
作用是跳转到对应网页。
③href="https://www.8848seo.cn/本地主页"
这个呢是我自己电脑里面的一个html文件,自己可以访问,但是别人就没法访问了。
②中的是只要网址能打开,所有人都能访问。
④href="mailto:对应邮箱地址"
作用是用本地的邮箱客户端,给填写的邮箱发送邮件。
⑤target="_self"
self,自身的意思,作用就是在当前页面中打开填入的网页链接。
⑥target="_blank"
blank,空白的意思,作用就是在新窗口中打开填入的网页链接。
⑦
title,又是标题,这里的作用是:当我们将鼠标放在当前链接上的时候会出现一个标题提示。
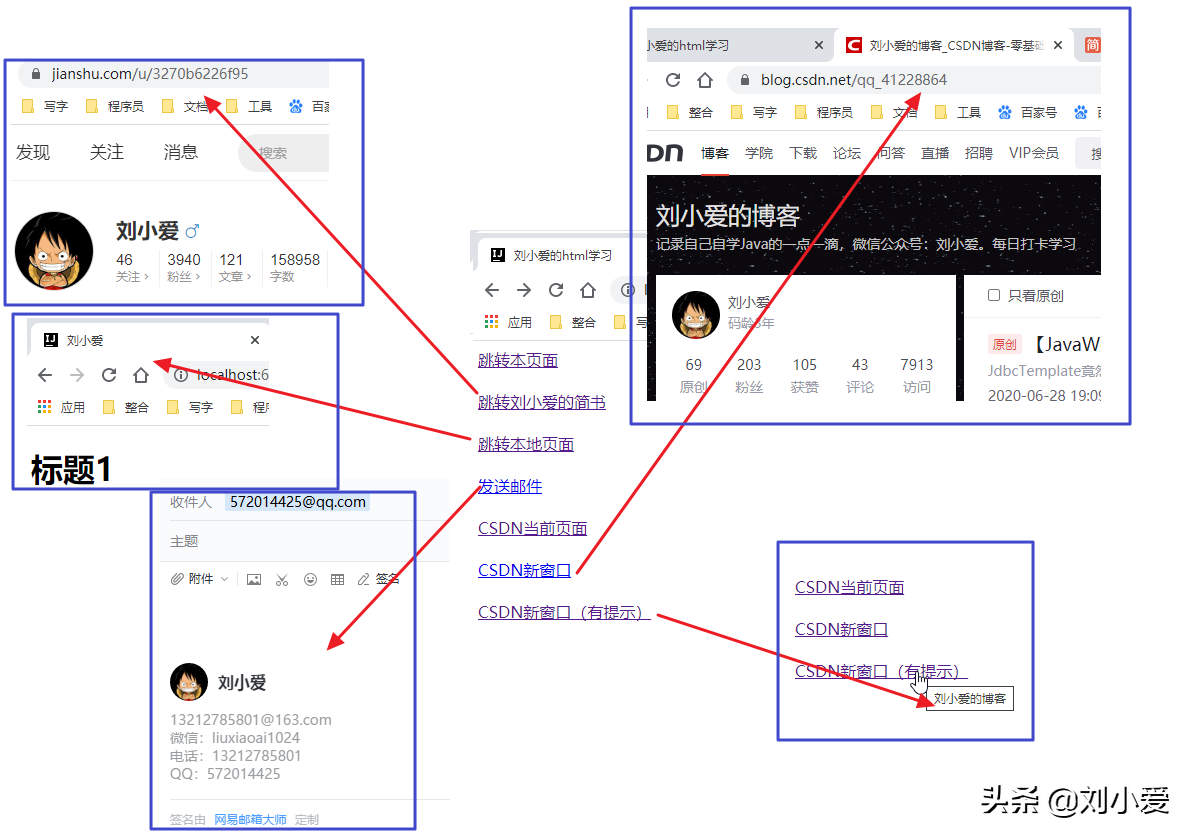
代码编写完毕,做一个测试:
其中有个小常识:
左键直接点击,会在当前页面中打开对应链接。
Ctrl+左键点击,会在新的页面中打开对应链接。
二、图片标签和列表标签
1图片标签
image,图像的意思,简写为img,图片标签也就是用img来表示。
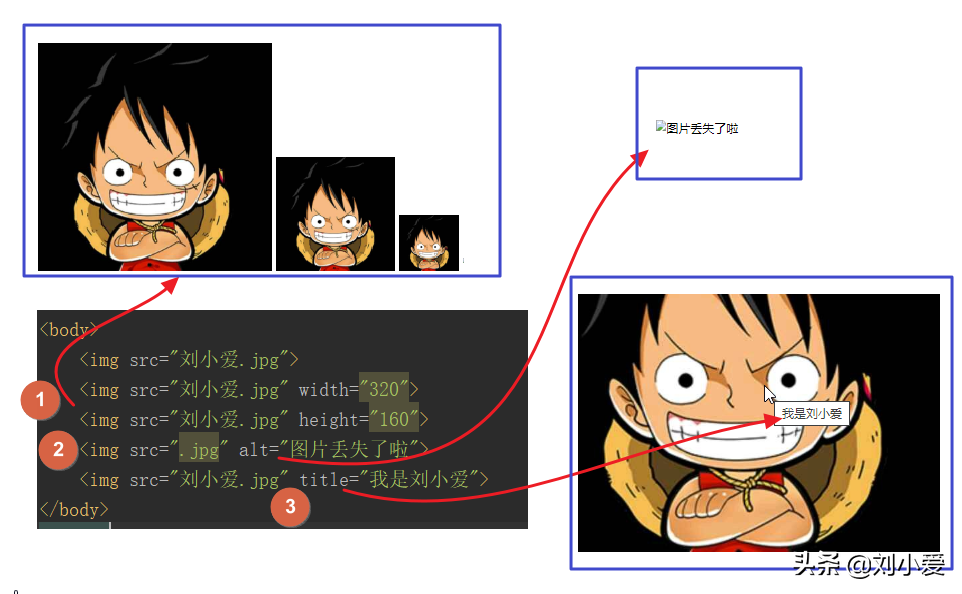
①src="https://www.8848seo.cn/图片地址"
如果是本地图片,写出图片所在的路径即可。
如果是网络图片,写出其对应的链接即可。
其中width为宽度,height为高度,如果只设置其中一项,高度和宽度是等比例缩放的。
当然也可以宽度高度同时设置不同的值。
②
如果图片丢失了,就会显示alt里面的内容。
③
同a标签一样,当鼠标放在该图片上时,会显示title里的内容。
2列表标签
list,即列表的意思,其中又分为有序列表和无序列表。
有序列表:ordered list,简写就是ol。
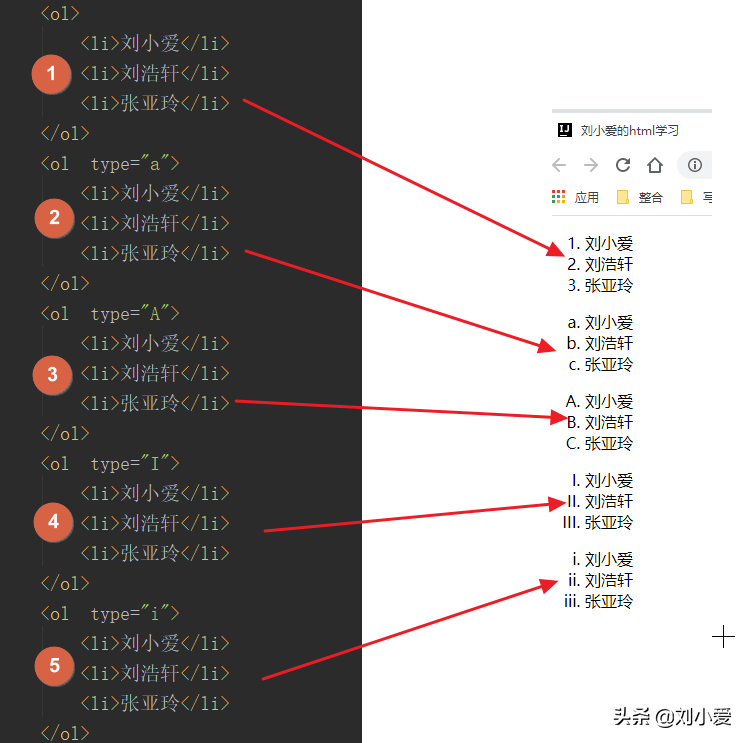
①type="1"
数字排序,这也是默认的有序排序规则,所以可以省略不写。
②type="a"
使用小写字母排序,详情见上图。
③type="A"
使用大写字母排序,详情见上图。
④type="Ⅰ"
使用罗马字母排序,详情见上图。
⑤type="i"
使用字母i来排序,详情见上图。
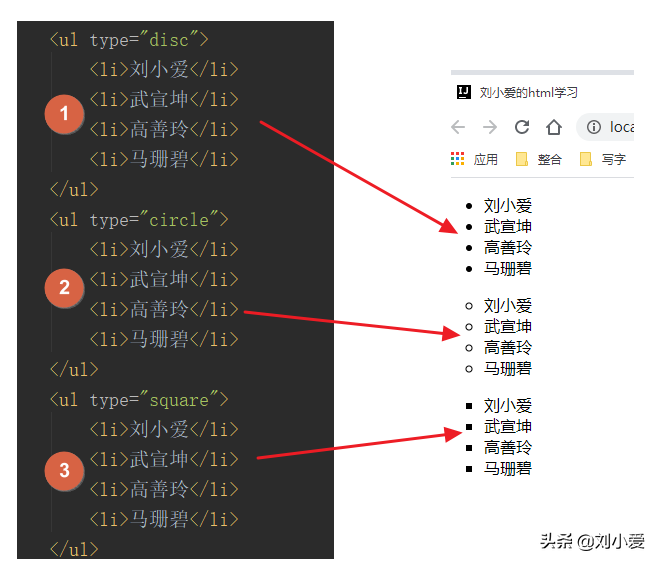
无序列表:unordered list,简写就是 ul。
①type="disc"
disc,唱片、圆盘的意思,这是无序列表的默认属性,所以可以省略不写。
②type="circle"
circle,圆形的意思。
③type="square"
square,正方形的意思。
三、表格标签
1基本介绍
table,表格的意思,这在学数据库时就接触过。
tr,tablerow的缩写,表示的是表格中的行。
td,tabledata的缩写,表示的是表格中的数据。
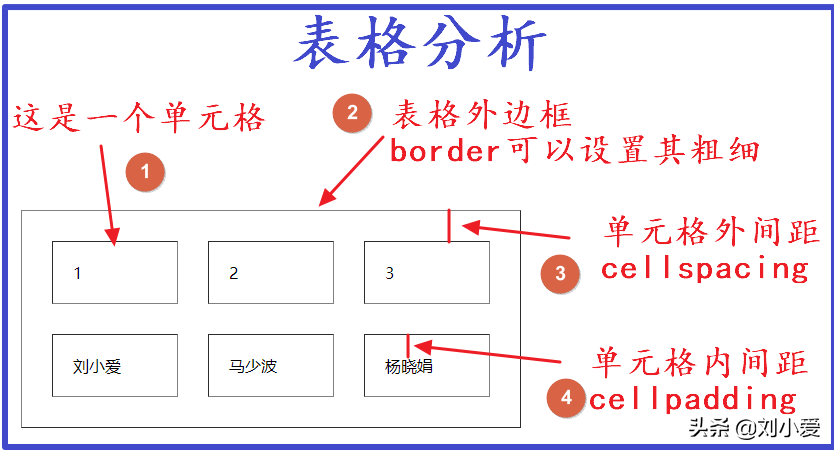
①单元格:cell:细胞的意思,在表格中就表示为一个单元格。
②表格外边框:border,边界的意思,用其可以设置外边框的粗细。
③单元格外间距:cellspacing,用其设定外间距。
④单元格内间距:cellpadding,用其设定内间距。
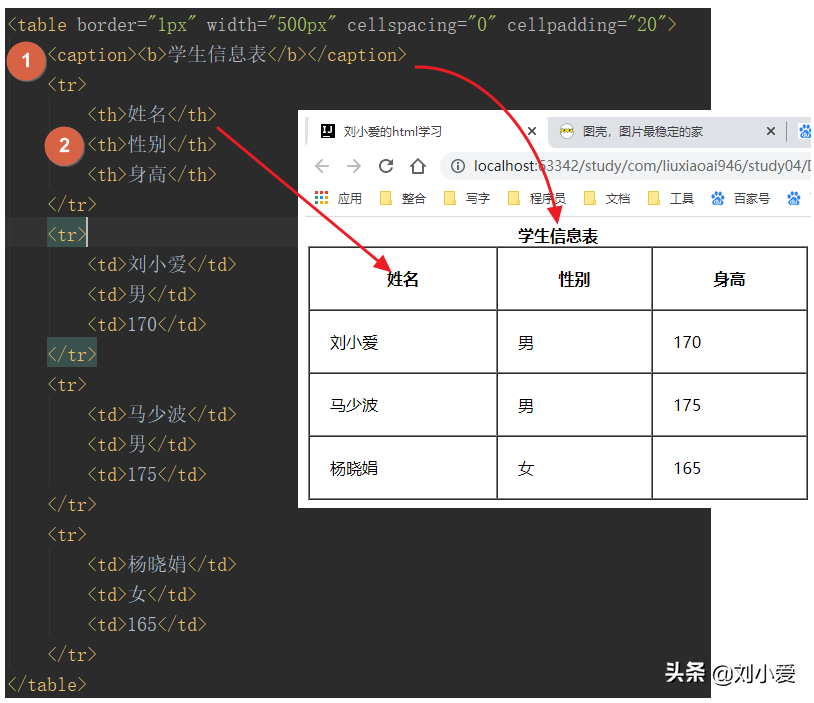
其中width表示表格的宽度,并且外间距一般都会设定为0,不然都不像是个表格的样子。
①caption标签
标题的意思,用以说明表格的标题,我这边还用了一个b标签将其给加粗了。
②th标签
table head的简写,也就是表格的表头,它是默认居中加粗的。
当然我们也可以根据align属性来设定排序位置(居左,居中,居右)。
此外,其中也可以使用thead、tbody、tfoot标签来划分表格。
-
thead表示表格的头部。
-
tbody表示表格的主体。
-
tfoot表示表格的脚部。
这个稍作了解即可,感觉使用这些标签和不使用这些标签对表格本身没有影响。
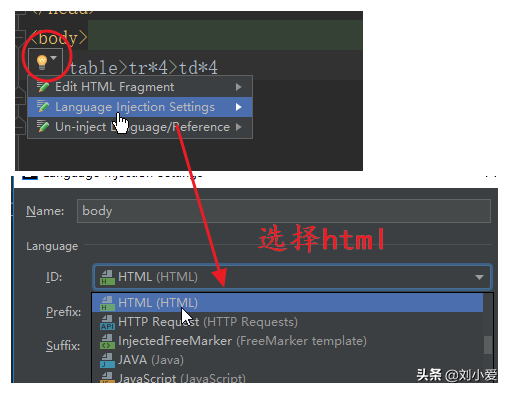
2表格快速模板设置
看到左上角那个黄灯后点击,选择Language Injection Settings,最后选择html即可。
这样设置后就可以使用表格快速创建模板了。
先输入table>tr*4>td*4,再加上Tab键,即可快速创建一个4*4的表格。
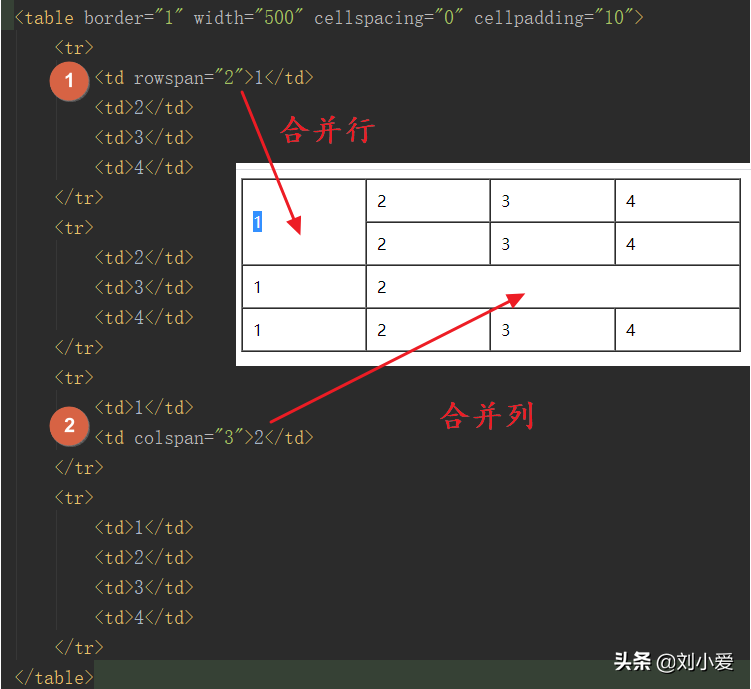
3合并单元格
①rowspan
合并行的意思,相同的列不同的行。
“2”的意思就是表示是跨两行,从第1行开始将第1行和第2行合并起来了。
既然如此,那么第2行总共也就只需要3列了,所以将其第2行第1列删除。
②colspan
合并列的意思,相同的行不同的列。
“3”的意思就是表示是跨3列,从第2列开始将第2列第3列和第4列合并起来了。
既然如此,那么第3行总共也就只需要2列了,所以将第3行中第3列第4列删除。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 lkba@aliyun.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 ,本文标题:《网站中常见的标签有哪些(HTML的基本标签)》
标签:网站标签
到定义标题头的七个不同文字大小的tags,本质是为了呈现内容结构。共有六对,文字从大到小,依此显示重要性的递减,也就是权重依次降低。
W3C指出h1-h7标签可定义标题。h1定义最大的标题。h6定义最小的标题。h标签是成对出现的,以开始,以 结束。h1,h2,h3,h4,h5,h6,h7作为标题标签,并且依据重要性递减。遵循这样的原则是很有必要的,它能让页面的层级关系更清楚,让搜索引擎更好地抓取和分析出页面的主题内容等等。
ALT标签
ALT标签是一种利用图片进行SEO的方法就是在这些图片的img标签中使用alt标签。HTML标签中的alt标签用于显示图片的替换文本信息。alt标签应该是对图片的简短介绍,同时应该尽可能的包含当前网页的关键字。
TAG标签
网页的html编码中有几个meta标签:标题标签(Title Tag)、描述标签(Description Tag)、关键词标签(Keywords Tag)、publisher tag、copyright tag、robots tag 等等。运用TAG标签,可以使你发表的文章更容易被搜索到。 TAG标签是一种由您自己定义的,比分类更准确、更具体,可以概括文章主要内容的关键词。
上诉几种标签是SEOER人员必须要去了解以及运用的几种标签,做好了这些标签,网站排名什么的就那有那么吃力了。
HTML学习笔记:各种常用标签
感谢你的观看,谢谢你。
话不多说,继续html的学习:
昨天学习了最基础的文本标签及属性,除此之外还有很多其它标签,今天逐一学习。
一、链接标签(a标签)
a标签有一个必不可少的属性:href。href也就是超链接的意思。
下面编写代码,其中我每行之间用了两个换行符(
),为了使页面看起来相对而言更加美观些。
①href="https://www.8848seo.cn/article-36996-1.html#"
作用是跳转本页面。
②href="https://www.8848seo.cn/对应网页链接地址"
作用是跳转到对应网页。
③href="https://www.8848seo.cn/本地主页"
这个呢是我自己电脑里面的一个html文件,自己可以访问,但是别人就没法访问了。
②中的是只要网址能打开,所有人都能访问。
④href="mailto:对应邮箱地址"
作用是用本地的邮箱客户端,给填写的邮箱发送邮件。
⑤target="_self"
self,自身的意思,作用就是在当前页面中打开填入的网页链接。
⑥target="_blank"
blank,空白的意思,作用就是在新窗口中打开填入的网页链接。
⑦
title,又是标题,这里的作用是:当我们将鼠标放在当前链接上的时候会出现一个标题提示。
代码编写完毕,做一个测试:
其中有个小常识:
左键直接点击,会在当前页面中打开对应链接。
Ctrl+左键点击,会在新的页面中打开对应链接。
二、图片标签和列表标签
1图片标签
image,图像的意思,简写为img,图片标签也就是用img来表示。
①src="https://www.8848seo.cn/图片地址"
如果是本地图片,写出图片所在的路径即可。
如果是网络图片,写出其对应的链接即可。
其中width为宽度,height为高度,如果只设置其中一项,高度和宽度是等比例缩放的。
当然也可以宽度高度同时设置不同的值。
②
如果图片丢失了,就会显示alt里面的内容。
③
同a标签一样,当鼠标放在该图片上时,会显示title里的内容。
2列表标签
list,即列表的意思,其中又分为有序列表和无序列表。
有序列表:ordered list,简写就是ol。
①type="1"
数字排序,这也是默认的有序排序规则,所以可以省略不写。
②type="a"
使用小写字母排序,详情见上图。
③type="A"
使用大写字母排序,详情见上图。
④type="Ⅰ"
使用罗马字母排序,详情见上图。
⑤type="i"
使用字母i来排序,详情见上图。
无序列表:unordered list,简写就是 ul。
①type="disc"
disc,唱片、圆盘的意思,这是无序列表的默认属性,所以可以省略不写。
②type="circle"
circle,圆形的意思。
③type="square"
square,正方形的意思。
三、表格标签
1基本介绍
table,表格的意思,这在学数据库时就接触过。
tr,tablerow的缩写,表示的是表格中的行。
td,tabledata的缩写,表示的是表格中的数据。
①单元格:cell:细胞的意思,在表格中就表示为一个单元格。
②表格外边框:border,边界的意思,用其可以设置外边框的粗细。
③单元格外间距:cellspacing,用其设定外间距。
④单元格内间距:cellpadding,用其设定内间距。
其中width表示表格的宽度,并且外间距一般都会设定为0,不然都不像是个表格的样子。
①caption标签
标题的意思,用以说明表格的标题,我这边还用了一个b标签将其给加粗了。
②th标签
table head的简写,也就是表格的表头,它是默认居中加粗的。
当然我们也可以根据align属性来设定排序位置(居左,居中,居右)。
此外,其中也可以使用thead、tbody、tfoot标签来划分表格。
-
thead表示表格的头部。
-
tbody表示表格的主体。
-
tfoot表示表格的脚部。
这个稍作了解即可,感觉使用这些标签和不使用这些标签对表格本身没有影响。
2表格快速模板设置
看到左上角那个黄灯后点击,选择Language Injection Settings,最后选择html即可。
这样设置后就可以使用表格快速创建模板了。
先输入table>tr*4>td*4,再加上Tab键,即可快速创建一个4*4的表格。
3合并单元格
①rowspan
合并行的意思,相同的列不同的行。
“2”的意思就是表示是跨两行,从第1行开始将第1行和第2行合并起来了。
既然如此,那么第2行总共也就只需要3列了,所以将其第2行第1列删除。
②colspan
合并列的意思,相同的行不同的列。
“3”的意思就是表示是跨3列,从第2列开始将第2列第3列和第4列合并起来了。
既然如此,那么第3行总共也就只需要2列了,所以将第3行中第3列第4列删除。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 lkba@aliyun.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 ,本文标题:《网站中常见的标签有哪些(HTML的基本标签)》
标签:网站标签
W3C指出h1-h7标签可定义标题。h1定义最大的标题。h6定义最小的标题。h标签是成对出现的,以
ALT标签
ALT标签是一种利用图片进行SEO的方法就是在这些图片的img标签中使用alt标签。HTML标签中的alt标签用于显示图片的替换文本信息。alt标签应该是对图片的简短介绍,同时应该尽可能的包含当前网页的关键字。
TAG标签
网页的html编码中有几个meta标签:标题标签(Title Tag)、描述标签(Description Tag)、关键词标签(Keywords Tag)、publisher tag、copyright tag、robots tag 等等。运用TAG标签,可以使你发表的文章更容易被搜索到。 TAG标签是一种由您自己定义的,比分类更准确、更具体,可以概括文章主要内容的关键词。
上诉几种标签是SEOER人员必须要去了解以及运用的几种标签,做好了这些标签,网站排名什么的就那有那么吃力了。
HTML学习笔记:各种常用标签
感谢你的观看,谢谢你。
话不多说,继续html的学习:
昨天学习了最基础的文本标签及属性,除此之外还有很多其它标签,今天逐一学习。
一、链接标签(a标签)
a标签有一个必不可少的属性:href。href也就是超链接的意思。
下面编写代码,其中我每行之间用了两个换行符(
),为了使页面看起来相对而言更加美观些。
①href="https://www.8848seo.cn/article-36996-1.html#"
作用是跳转本页面。
②href="https://www.8848seo.cn/对应网页链接地址"
作用是跳转到对应网页。
③href="https://www.8848seo.cn/本地主页"
这个呢是我自己电脑里面的一个html文件,自己可以访问,但是别人就没法访问了。
②中的是只要网址能打开,所有人都能访问。
④href="mailto:对应邮箱地址"
作用是用本地的邮箱客户端,给填写的邮箱发送邮件。
⑤target="_self"
self,自身的意思,作用就是在当前页面中打开填入的网页链接。
⑥target="_blank"
blank,空白的意思,作用就是在新窗口中打开填入的网页链接。
⑦
title,又是标题,这里的作用是:当我们将鼠标放在当前链接上的时候会出现一个标题提示。
代码编写完毕,做一个测试:
其中有个小常识:
左键直接点击,会在当前页面中打开对应链接。
Ctrl+左键点击,会在新的页面中打开对应链接。
二、图片标签和列表标签
1图片标签
image,图像的意思,简写为img,图片标签也就是用img来表示。
①src="https://www.8848seo.cn/图片地址"
如果是本地图片,写出图片所在的路径即可。
如果是网络图片,写出其对应的链接即可。
其中width为宽度,height为高度,如果只设置其中一项,高度和宽度是等比例缩放的。
当然也可以宽度高度同时设置不同的值。
②
如果图片丢失了,就会显示alt里面的内容。
③
同a标签一样,当鼠标放在该图片上时,会显示title里的内容。
2列表标签
list,即列表的意思,其中又分为有序列表和无序列表。
有序列表:ordered list,简写就是ol。
①type="1"
数字排序,这也是默认的有序排序规则,所以可以省略不写。
②type="a"
使用小写字母排序,详情见上图。
③type="A"
使用大写字母排序,详情见上图。
④type="Ⅰ"
使用罗马字母排序,详情见上图。
⑤type="i"
使用字母i来排序,详情见上图。
无序列表:unordered list,简写就是 ul。
①type="disc"
disc,唱片、圆盘的意思,这是无序列表的默认属性,所以可以省略不写。
②type="circle"
circle,圆形的意思。
③type="square"
square,正方形的意思。
三、表格标签
1基本介绍
table,表格的意思,这在学数据库时就接触过。
tr,tablerow的缩写,表示的是表格中的行。
td,tabledata的缩写,表示的是表格中的数据。
①单元格:cell:细胞的意思,在表格中就表示为一个单元格。
②表格外边框:border,边界的意思,用其可以设置外边框的粗细。
③单元格外间距:cellspacing,用其设定外间距。
④单元格内间距:cellpadding,用其设定内间距。
其中width表示表格的宽度,并且外间距一般都会设定为0,不然都不像是个表格的样子。
①caption标签
标题的意思,用以说明表格的标题,我这边还用了一个b标签将其给加粗了。
②th标签
table head的简写,也就是表格的表头,它是默认居中加粗的。
当然我们也可以根据align属性来设定排序位置(居左,居中,居右)。
此外,其中也可以使用thead、tbody、tfoot标签来划分表格。
- thead表示表格的头部。
- tbody表示表格的主体。
- tfoot表示表格的脚部。
这个稍作了解即可,感觉使用这些标签和不使用这些标签对表格本身没有影响。
2表格快速模板设置
看到左上角那个黄灯后点击,选择Language Injection Settings,最后选择html即可。
这样设置后就可以使用表格快速创建模板了。
先输入table>tr*4>td*4,再加上Tab键,即可快速创建一个4*4的表格。
3合并单元格
①rowspan
合并行的意思,相同的列不同的行。
“2”的意思就是表示是跨两行,从第1行开始将第1行和第2行合并起来了。
既然如此,那么第2行总共也就只需要3列了,所以将其第2行第1列删除。
②colspan
合并列的意思,相同的行不同的列。
“3”的意思就是表示是跨3列,从第2列开始将第2列第3列和第4列合并起来了。
既然如此,那么第3行总共也就只需要2列了,所以将第3行中第3列第4列删除。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 lkba@aliyun.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 ,本文标题:《网站中常见的标签有哪些(HTML的基本标签)》
标签:网站标签